主要介绍工作区顶部通用工具栏和拖拽框的使用。
1.1 通用工具栏
通用工具栏需要选中页面中的元素激活。

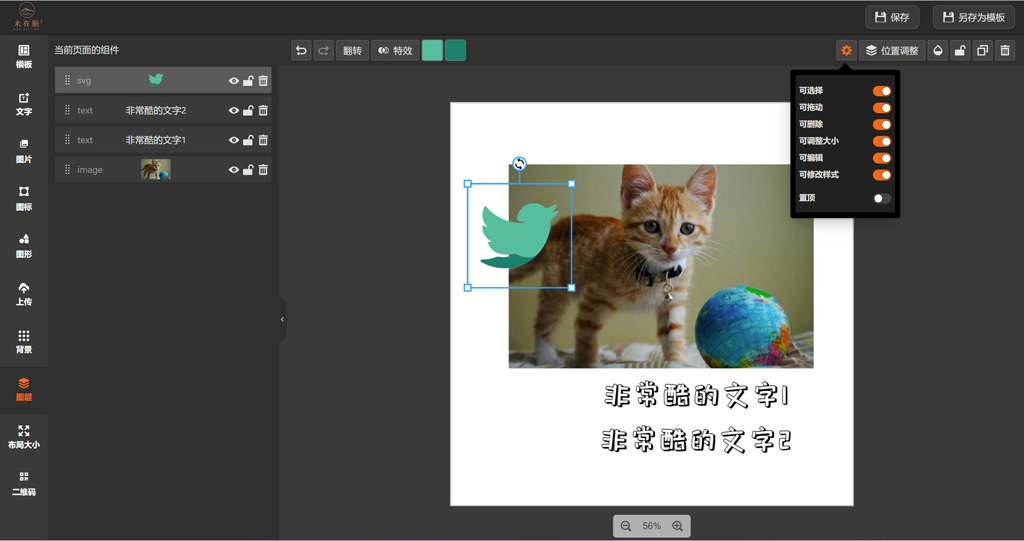
1.1.1 元素控制设置

可以进行以下设置控制当前元素。
- 可选择:默认开启,关闭后元素不在图层面板中显示。
- 可拖动:默认开启,关闭后元素不能拖拽。
- 可删除:默认开启,关闭后元素不能删除。
- 可调整大小:默认开启,关闭后元素不能拖拽调整大小。
- 可编辑:默认开启,关闭后文字元素不能再编辑输入文字。
- 可修改样式:默认开启,关闭后元素不能编辑,元素编辑工具栏隐藏。
- 置顶:默认关闭,开启后元素将置顶到图层最上层。
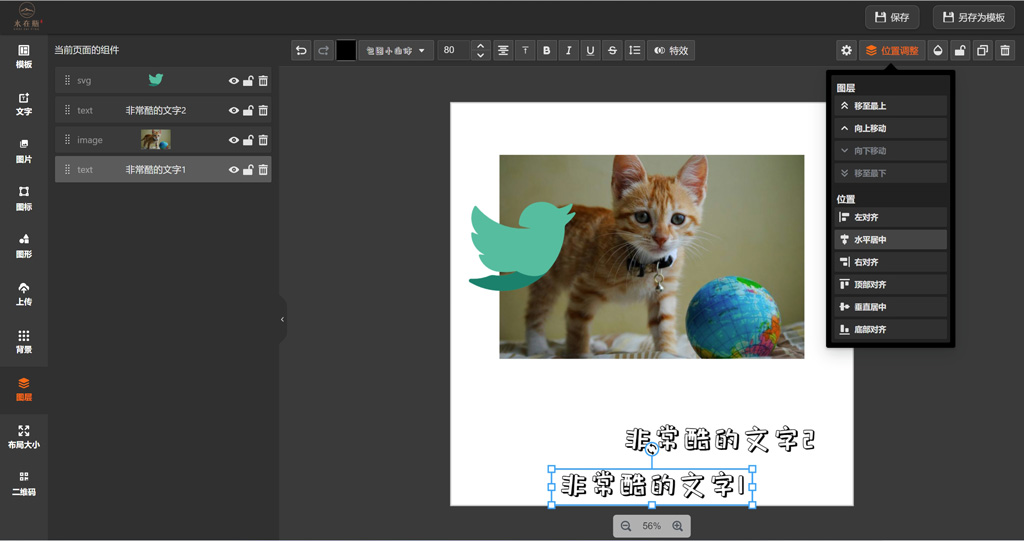
1.1.2 位置调整
调整元素再页面中的对齐和层级。

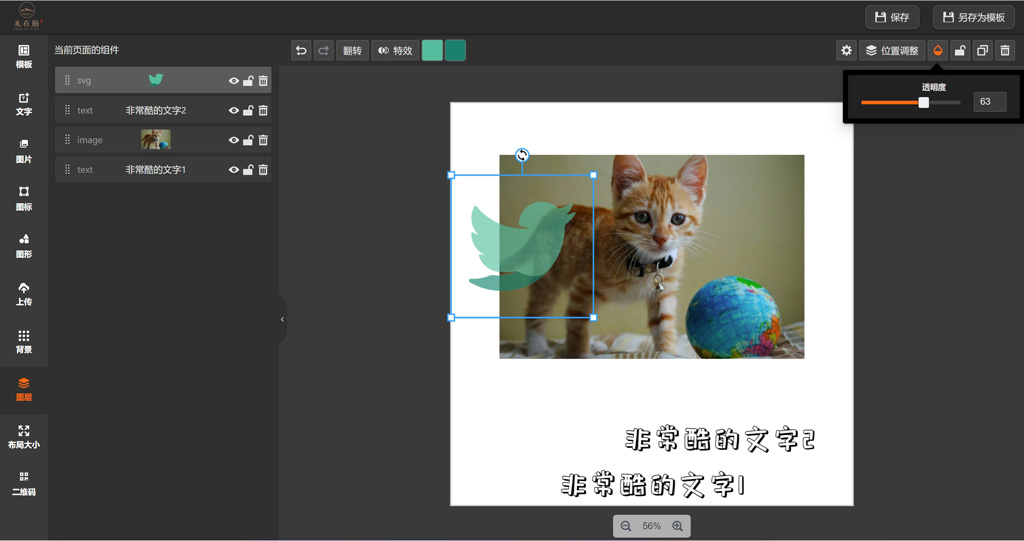
1.1.3 透明度
调整元素的透明度。

1.1.4 锁定/解锁
对当前元素锁定或解锁。锁定后无法编辑,解锁后恢复。
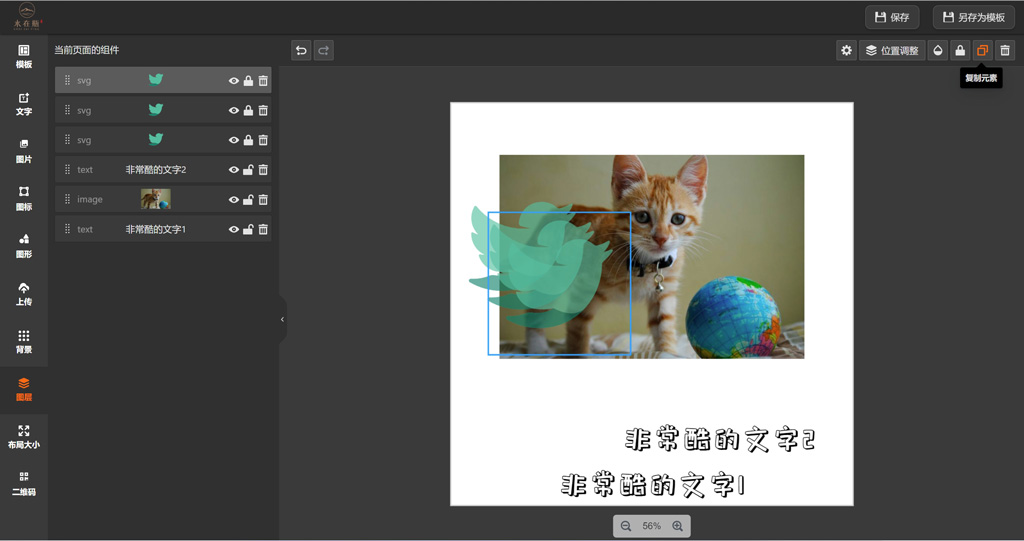
1.1.5 复制元素
复制当前元素

1.1.6 删除元素
点击按钮,删除当前元素。
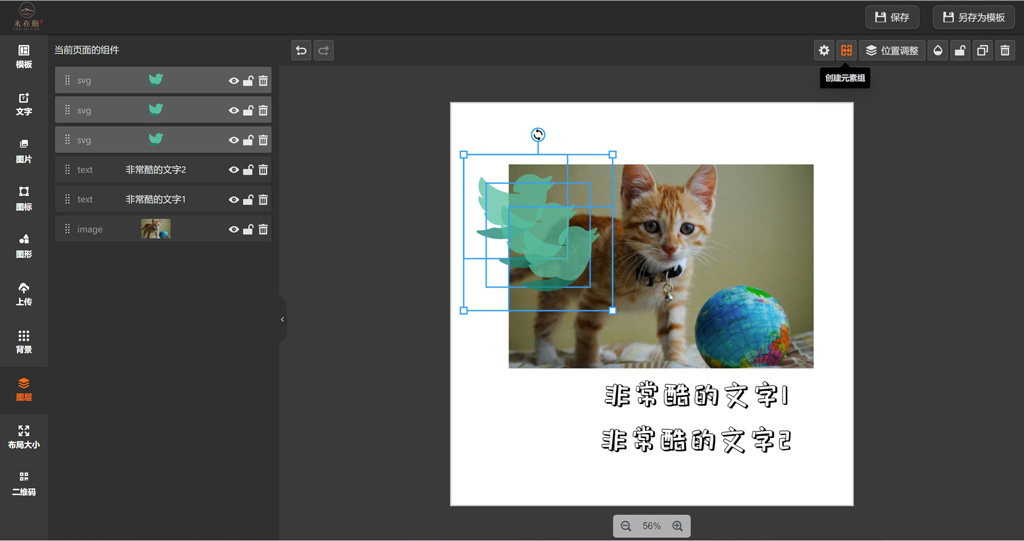
1.1.7 元素组
安置 ctrl 键选中多个元素时,会出现【创建元素组】按钮。

- 创建元素组:创建元素组后,元素组内元素无法编辑,可以用于设计好的元素创建成组,避免误操作。
- 解散元素组:解散元素组后,元素可以重新编辑。
1.2 拖拽框
选中页面中的元素后,元素会被拖拽框包裹,控制拖拽框可以移动,缩放,旋转元素。
- 拖拽移动:拖拽选中元素移动到任意位置。
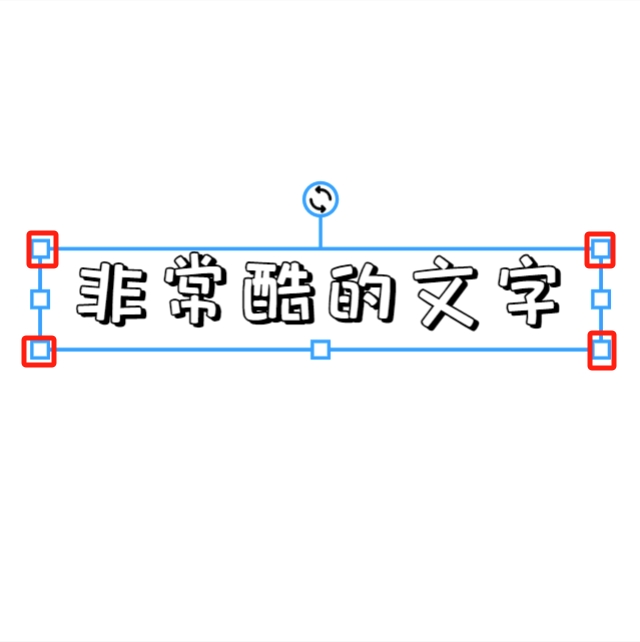
- 拖拽四个角的控制点:可以实现元素的缩放,快速调整大小。
- 拖拽中间控制点:不改变元�素大小。
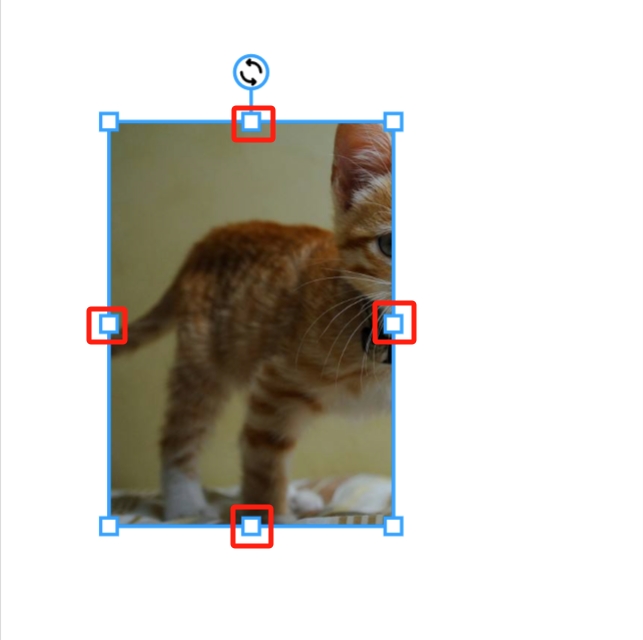
- 图片:基于图片左上顶点调整图片显示区域,实现裁剪显示。
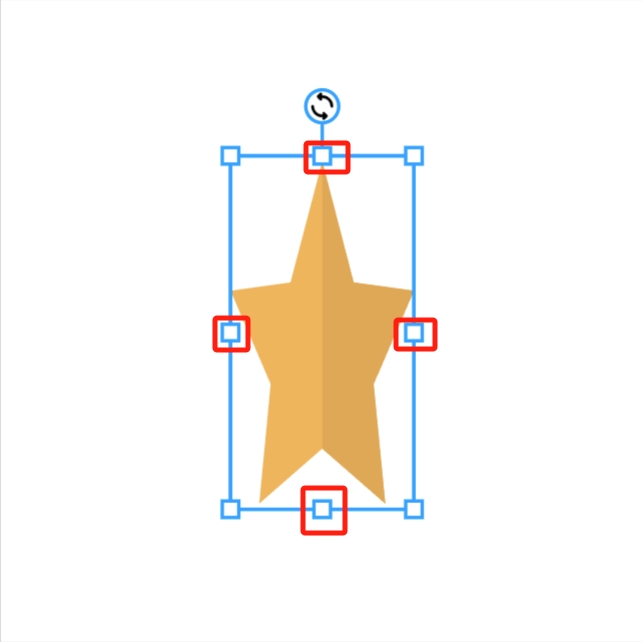
- 图形:图形将会在各自的方向上拉伸变形。
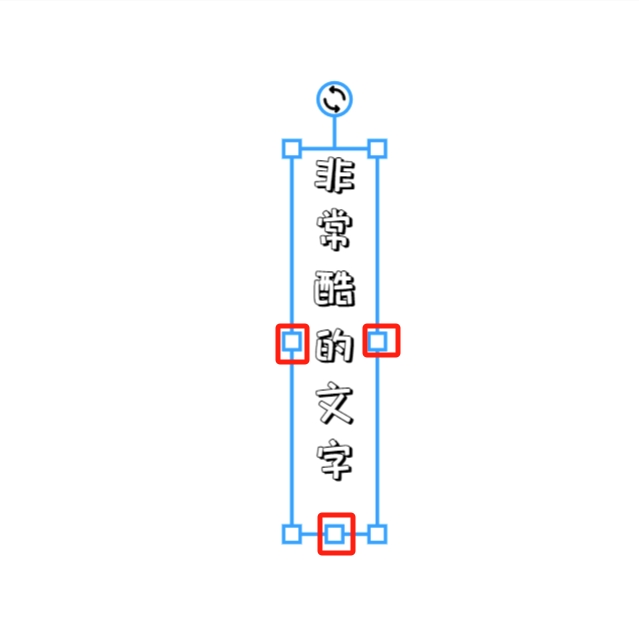
- 文字:增加文字输入框长度和高度,可以避免宽度不够自动换行,也可以调整宽度实现文字竖排。文字样式调整中的的对齐也是基于这个输入框实现。
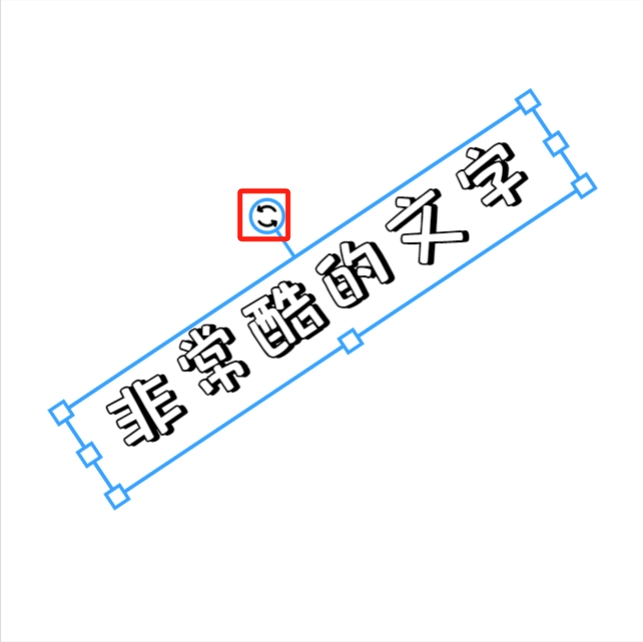
- 拖拽顶部旋转控制点:可以对元素进行旋转。
| 拖拽移动 | 缩放 | 旋转 |
|---|---|---|
 |  |  |
中间控制点,如下图:
| 图片 | 图形 | 文字 |
|---|---|---|
 |  |  |
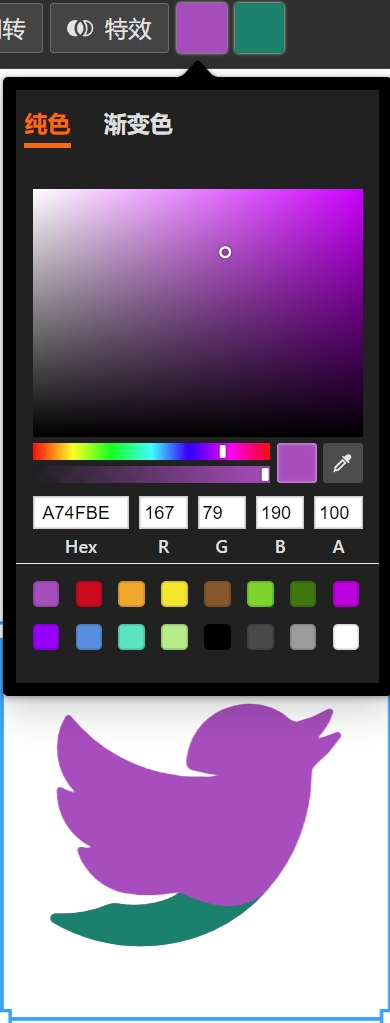
1.3 颜色选择器
颜色选择器功能强大,提供了纯色和渐变色的设置。
1.3.1 纯色
- 选择任意颜色:和一般的颜色选择器一样,通过颜色拾取框可以设置任意颜色。
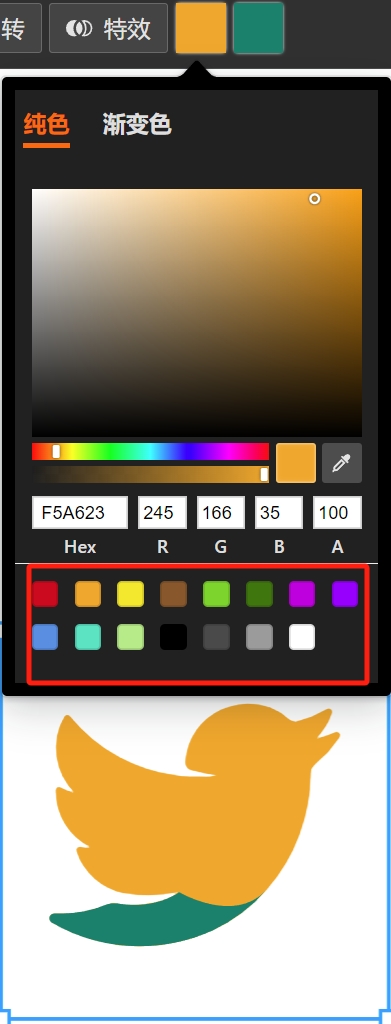
- 选择预置颜色:颜色选择器底部提供一些预置的颜色快速选取颜色。
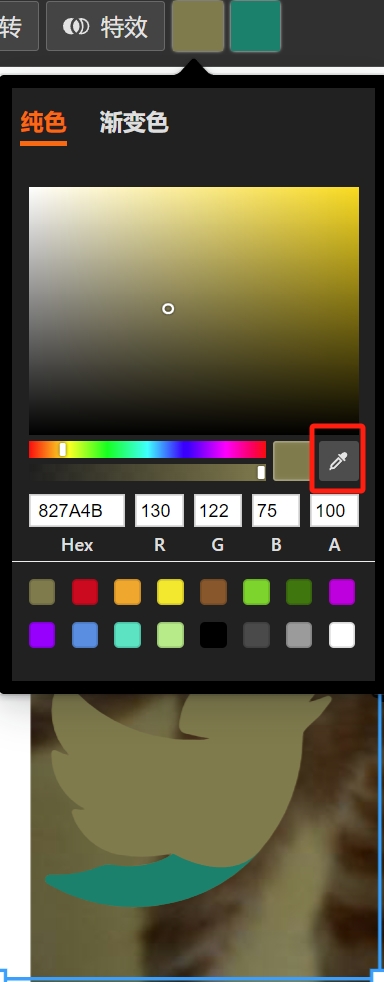
- 拾取页面颜色:点击【滴管】按钮,可以选取工作区页面中的任意元素颜色。
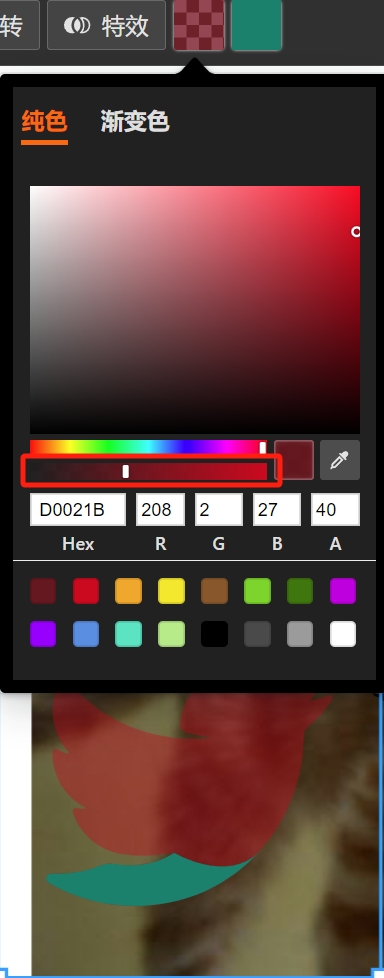
- 设置透明度:透明度设置滑条,默认不透明,可以调整透明度。
| 选择任意颜色 | 选择预置颜色 | 拾取页面颜色 | 设置透明度 |
|---|---|---|---|
 |  |  |  |
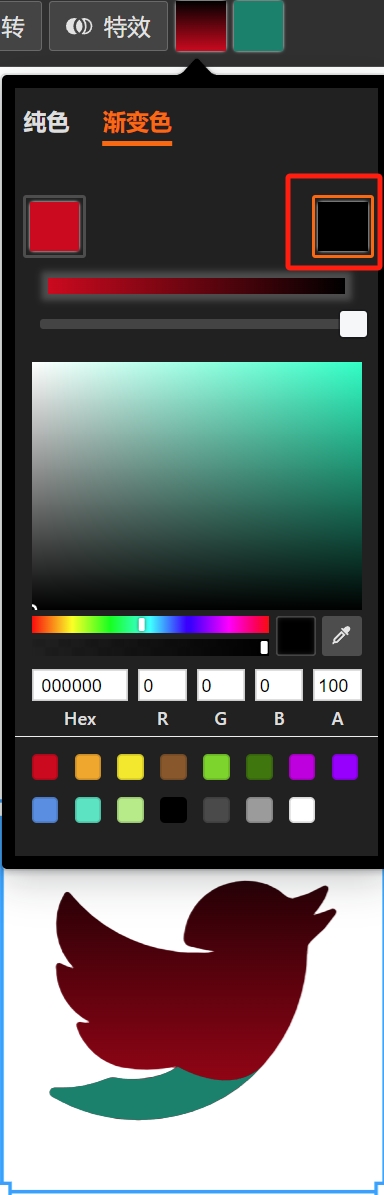
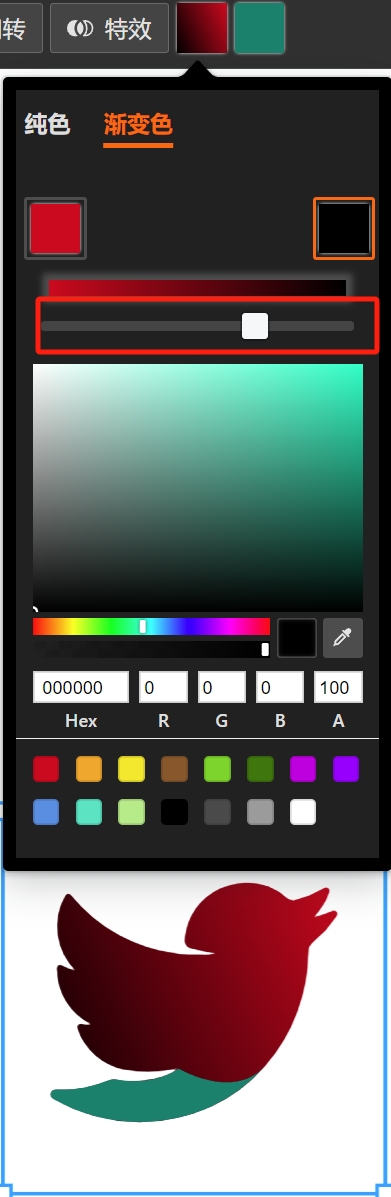
1.3.2 渐变色
渐变色提供两种颜色的渐变,颜色选取跟纯色功能一样,这里介绍渐变色的设置。
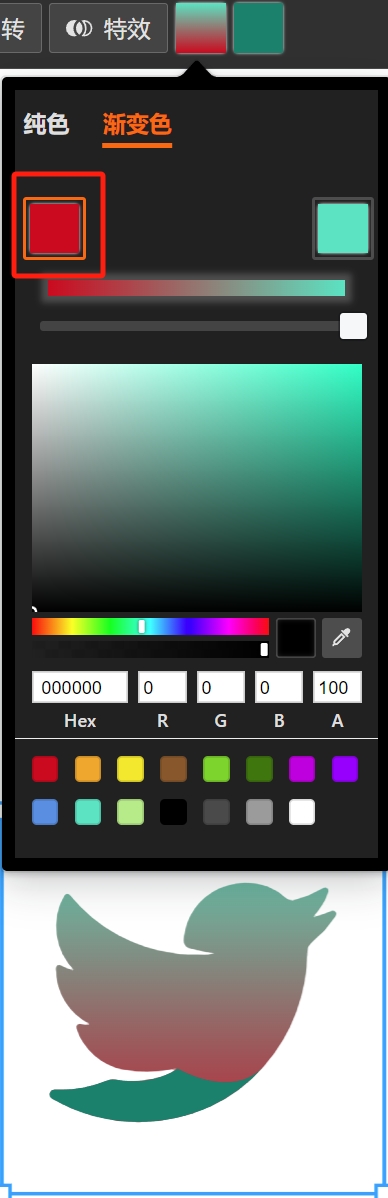
- 设置开始颜色:选中渐变开始颜色,使用颜色选择器设置颜色。
- 设置结束颜色:选中渐变结束颜色,使用颜色选择器设置颜色。
- 调整渐变角度:移动渐变角度调整滑块,调整渐变角度。
| 1.设置开始颜色 | 2.设置结束颜色 | 3.调整渐变角度 |
|---|---|---|
 |  |  |